18 de octubre de 2022
Pasaron tres años desde que estuvimos en persona en la Firebase Summit y nos da mucha alegría organizar la primera Firebase Summit híbrida, que se llevará a cabo en Nueva York y en línea. Echamos de menos conectarnos con nuestra comunidad de desarrolladores y aprender sobre las apps extraordinarias que han estado compilando.
En Firebase, creemos que las apps mejoran la forma en las que las personas viven, trabajan y aprenden. En los últimos meses, conocimos historias inspiradoras de desarrolladores que promueven cambios positivos en sus comunidades. Por ejemplo, los casos de MOIA, una empresa de transporte que trabaja para mejorar la movilidad urbana; FAVES, una app para simplificar la compra de ropa para pequeños negocios; y Classkick, una plataforma de aprendizaje que reduce las barreras en la educación. Son apenas algunos ejemplos de los millones de apps de startups y grandes empresas que usan Firebase de forma activa cada mes.
Es por esto que nos comprometemos a brindarte soluciones flexibles e integradas para que puedas seguir compilando las apps que los usuarios adoran. En la Firebase Summit de este año, compartiremos novedades sobre cómo seguimos integrando Firebase a los productos de los desarrolladores más populares de Google y cómo hacemos que nuestra plataforma funcione mejor con un ecosistema abierto de herramientas, de modo que puedas acelerar el desarrollo de apps y publicarlas con confianza. ¡Continúa leyendo para conocer más detalles sobre las novedades y no te olvides de consultar todo el gran contenido (que incluye sesiones técnicas, demostraciones, vías de aprendizaje y mucho más) de la cumbre en el sitio web del evento!
Acelera el desarrollo de apps
Firebase te ayuda publicar tus apps porque te proporciona las herramientas que optimizan las tareas que demandan mucho tiempo. Así podrás entregar productos de calidad a tus usuarios en menos tiempo.
Desarrollo rápido de apps web modernas con Firebase Hosting
Firebase Hosting es un servicio que te permite compilar e implementar con facilidad tus sitios web en todo el mundo sin gestionar ninguna infraestructura, con seguridad integrada y una experiencia de desarrollador optimizada.
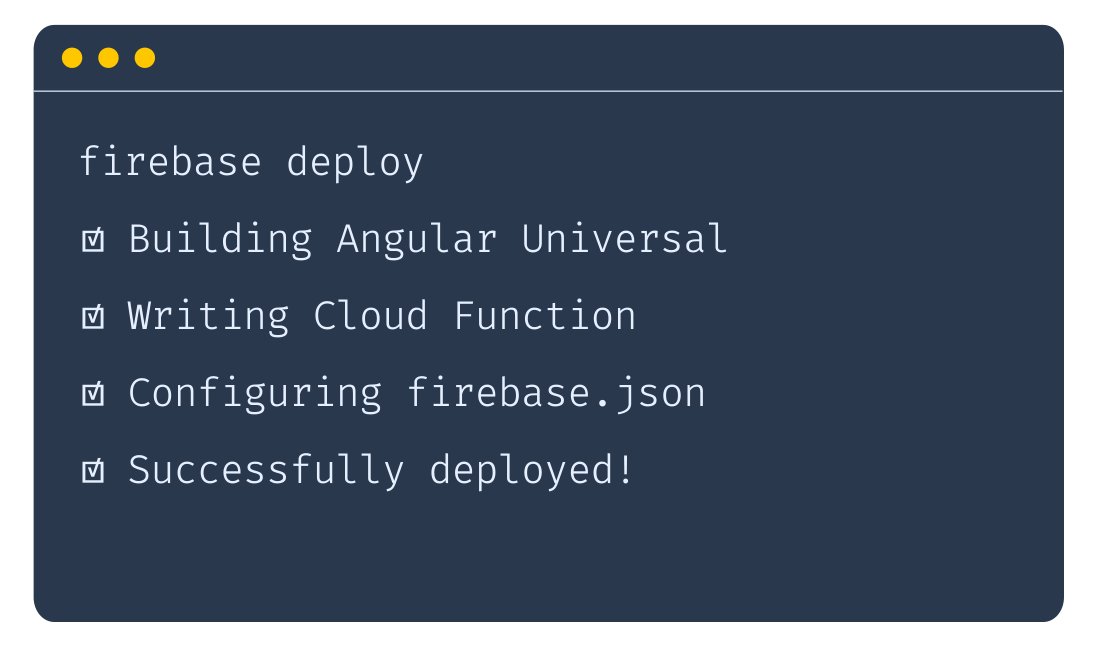
Hoy nos entusiasma lanzar una actualización que lleva a Firebase Hosting más allá de los sitios web estáticos: permite difundir con facilidad frameworks web dinámicos, como Next.js y Angular Universal. Puedes desplegar todos estos frameworks con la misma interfaz de línea de comando (CLI) que ya estás usando, firebase deploy. Nuestra CLI detecta qué framework estás usando de forma automática, ejecuta la compilación, genera Cloud Function cuando es necesario, realiza cualquier configuración y administra la implementación. También agregamos compatibilidad para compilación del cliente con frameworks como Vite, Preact, Lit y Svelte.
 Implementa apps web modernas compiladas con tus frameworks web favoritos con un simple comando.
Implementa apps web modernas compiladas con tus frameworks web favoritos con un simple comando.Ahora puedes pasar menos tiempo preocupándote sobre detalles del backend y más tiempo compilando las apps web potentes y escalables que tus usuarios adoran.
Prueba esta actualización en versión preliminar con la descarga de la última versión de Firebase CLI, que te permitirá experimentar con firebase experiments:enable webframeworks
Pasa menos tiempo gestionando tu base de datos con Firestore
Cloud Firestore es una base de datos de documentos NoSQL que te permite almacenar, sincronizar y consultar datos para tus apps web y móviles a escala sin ni siquiera tocar un servidor. Nos entusiasma anunciar tres actualizaciones para Cloud Firestore que te ayudarán a administrar y consultar tu base de datos.
[Versión preliminar para desarrolladores] Función Count(): Con la nueva función count de Firestore, puedes obtener el recuento de los documentos compatibles cuando ejecutas una consulta o lees información de una colección sin cargar los documentos actuales. Esto te ahorrará mucho tiempo.
[Disponibilidad general] BaaS escalable: Mejoramos la capacidad principal para administrar la escritura y las conexiones de la base de datos sin límites absolutos. De esta manera, es más fácil escalar y apoyar el crecimiento de tu app durante grandes picos de tráfico.
[Disponibilidad general] Tiempo de actividad (TTL): Ahora puedes especificar un campo en tus documentos que determine la vida útil de ese documento. Firestore eliminará ese documento cuando caduque, de modo que no tendrás que pasar tiempo administrando las políticas de conservación de datos y podrás ahorrar en costos de almacenamiento.
 Pasa menos tiempo administrando las políticas de conservación de datos con la nueva función de tiempo de actividad en Firestore.
Pasa menos tiempo administrando las políticas de conservación de datos con la nueva función de tiempo de actividad en Firestore.Para obtener más información sobre estas características, echa un vistazo a nuestra documentación.
Ayuda a proteger a los usuarios y datos con las reglas de autenticación y seguridad.
Proteger los datos de los usuarios y la privacidad de los clientes es un desafío difícil que todo desarrollador debe afrontar. Firebase Authentication es una solución de identidad de extremo a extremo que facilita el registro y la administración de tus usuarios.
Nos entusiasma compartir la nueva función de autenticación en colaboración con Google Cloud Identity Platform que te ayuda a proteger tus usuarios.
 Nueva Firebase Authentication con funciones de Identity Platform
Nueva Firebase Authentication con funciones de Identity PlatformEn primer lugar, lanzamos la autenticación de varios factores (MFA) para ayudar a proteger las cuentas de tus usuarios, incluso si sus contraseñas están comprometidas. En segundo lugar, agregamos compatibilidad con OpenID Connect estándar y SAML, así puedes usar una gran variedad de métodos de registro, como Slack y Discord, sin tener que esperar integraciones personalizadas.
En tercer lugar, para ayudarte a crear requisitos personalizados para el registro o inicio de sesión, lanzamos funciones de bloqueo que se ejecutan de forma sincrónica y pueden implementar cualquier lógica que admita Cloud Functions para Firebase. Finalmente, para garantizar que todos los cambios de la configuración de autenticación sean auditables y que puedas obtener estadísticas del uso de la autenticación, agregamos una auditoría completa y registro de actividad.
Puedes probar todas estas funciones hoy si actualizas la instancia de Firebase Authentication en Firebase Console.
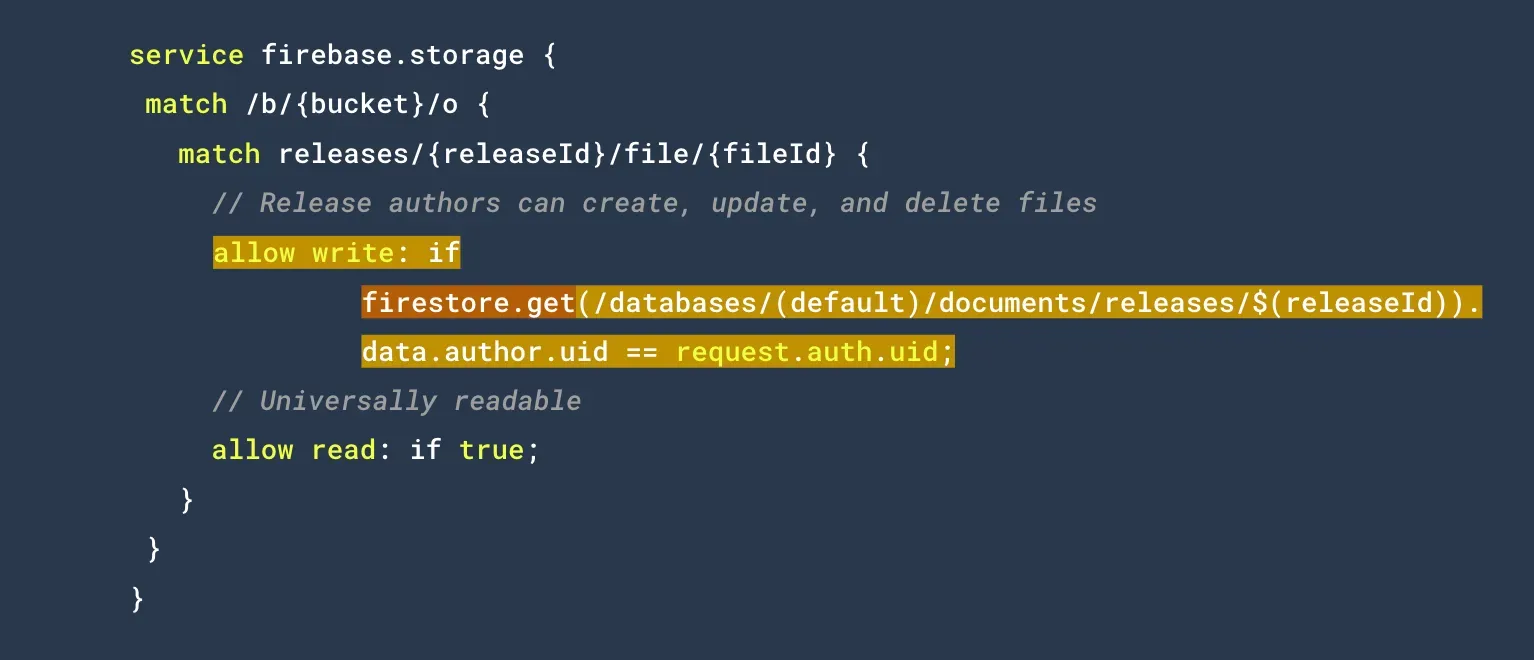
Además, también actualizamos las reglas de seguridad en Cloud Storage para Firebase para respaldar las solicitudes del servidor y asegurar que cada usuario solo tenga acceso a sus propios datos. Esta nueva funcionalidad te permite crear permisos flexibles para proteger el acceso a archivos de almacenamiento basados en datos dentro de Firestore.
 El nuevo método firestore.get en las reglas de seguridad de Cloud Storage para Firebase te permite configurar permisos basados en datos dentro de Firestore.
El nuevo método firestore.get en las reglas de seguridad de Cloud Storage para Firebase te permite configurar permisos basados en datos dentro de Firestore.Consulta nuestra documentación en Playground Rules, a las que puedes acceder en Firebase Console.
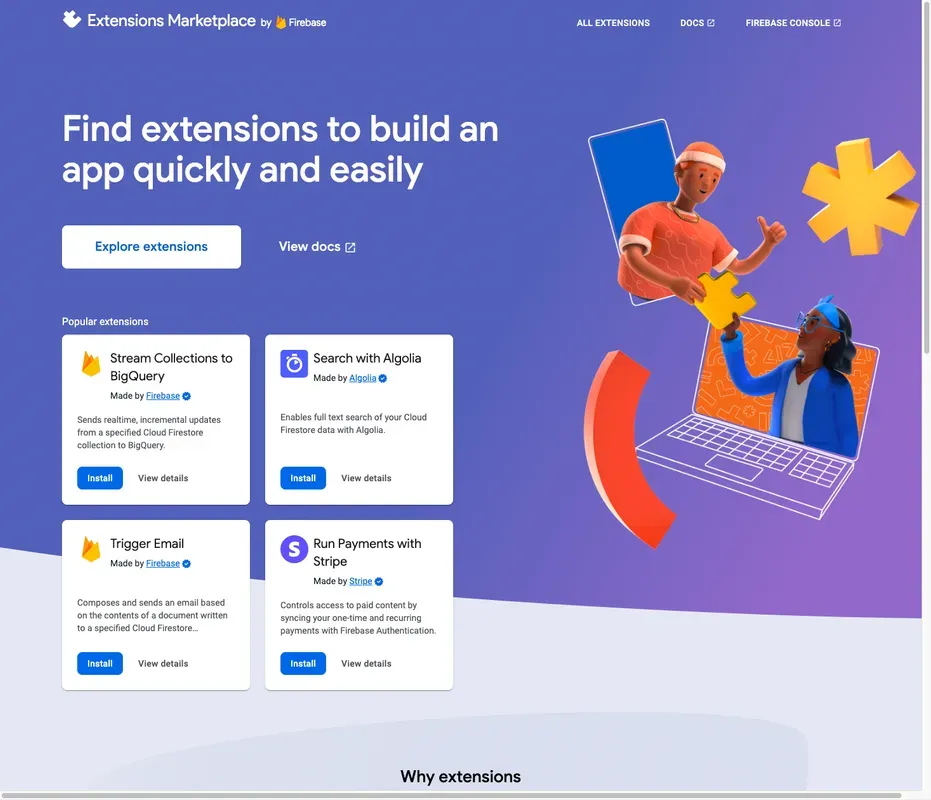
Nueva extensión de Marketplace para navegar fácilmente y encontrar extensiones.
Las extensiones de Firebase son conjuntos de código preempaquetados que permiten agregar con facilidad funciones principales a tu app desde Google y otras empresas en las que confías, con un código mínimo y sin necesidad de aprender muchas API de terceros diferentes.
Nos entusiasma presentar Extensions Marketplace, una nueva plataforma para descubrir y encontrar las extensiones que se adaptan a tus necesidades. También vamos a presentar la nueva extensión de terceros para agregar búsqueda, chat y procesamiento de pagos a tu app. Con la nueva extensión Vonage, puedes brindar soporte técnico a tus clientes con videochat. La extensión Meilisearch te permite buscar fácilmente documentos en Firestore y la extensión Purchasely simplifica la integración de pagos en apps.
 Nuevo Extensions Marketplace
Nuevo Extensions Marketplace¡También te brindamos la habilidad de compilar extensiones para tus propias apps por medio del programa Provider Alpha!
Echa un vistazo a extensions.dev, explora las Extensiones de Firebase y regístrate en el programa de extensiones Provider Alpha para comenzar a compilar tus propias extensiones. Nos encantará conocer tus comentarios.
Mejora la calidad de la app y la interacción de los usuarios
Además de acelerar el desarrollo de apps, Firebase brinda estadísticas viables y herramientas fáciles de usar que te ayudarán a ejecutar apps de alto rendimiento y ofrecer la mejor experiencia a los usuarios.
Pruebas más eficientes entre dispositivos con Test Lab
Una investigación demostró que el 88 % de los usuarios dejan de usar las apps en función de los errores y las fallas. Por lo tanto, mantener una app de calidad es crucial para alcanzar el éxito. Es por esto que Firebase te brinda herramientas para ejecutar pruebas e identificar problemas a tiempo, de modo que puedas mantener tantos usuarios como sea posible.
Firebase Test Lab es una app basada en la nube que permite probar productos que se integran con tu flujo de trabajo actual. Además, te permite hacer pruebas en tu app en miles de dispositivos físicos y virtuales, de modo que puedas detectar los errores antes del lanzamiento. Sin embargo, a medida que tus apps crecen, se vuelve mucho más difícil administrar y ejecutar pruebas de configuración consistentes y a escala. Para ayudar a estandarizar la configuración de pruebas, presentamos la nueva versión preliminar de compatibilidad con Firebase Test Lab en dispositivos administrados por Gradle
 Compatibilidad con Firebase Test Lab en dispositivos administrados por Gradle
Compatibilidad con Firebase Test Lab en dispositivos administrados por GradleCon esta integración, puedes obtener acceso a todos los dispositivos compatibles con Firebase Test Lab con un formato de configuración de prueba simple y consistente, que se implementó en dispositivos Android administrados por Gradle. Solo debes usar una línea de comandos y no deberás ingresar a Firebase Console.
Parar probarlo, actualiza a la última versión preliminar del complemento de Gradle para Android 8.0.0.
Más funciones se incluyen en nuestra integración de Crashlytics + Android Studio.
A principios de este año, presentamos la nueva ventana Insights de calidad de la app, una integración entre Crashlytics y Android Studio que te permite ver informes de fallas y navegar desde estas hasta el código dentro del contexto del IDE, lo que te permite encontrar y corregir fallas mucho más rápido. Nos complace informar que la ventana “Insights de calidad de la app” pasó al canal beta en Android Studio Electric Eel.
 Actualiza a la última versión Canary de Android Studio Flamingo para probar nuevas funciones en la ventana “Insights de calidad de la app”.
Actualiza a la última versión Canary de Android Studio Flamingo para probar nuevas funciones en la ventana “Insights de calidad de la app”.Además, presentaremos más funciones de Crashlytics directamente en Android Studio, en la última versión Canary de Android Studio Flamingo. Ahora puedes filtrar por fallas en Play Tracks, lo que significa que puedes filtrar las fallas que se encontraron en tu compilación interna y dar prioridad a los problemas que afectan a tus usuarios en producción. Por otra parte, agregamos señales a la ventana “Insights de calidad de la app” para ayudarte a identificar rápidamente las características de las fallas, por ejemplo, si son nuevas, antiguas, repetitivas o una regresión. Por último, ahora puedes agregar notas a las fallas para informarle a tu equipo cómo progresa tu corrección y cerrar el problema de forma adecuada en Android Studio.
Prueba estas características en el último lanzamiento Canary de Android Studio Flamingo.
Mejora la participación del usuario con personalización de Remote Config
Una parte importante de brindar una gran experiencia es adaptar tu app a las necesidades y preferencias individuales de cada usuario. Pero hacer esto de forma manual es un proceso engorroso que lleva mucho tiempo. La personalización de Remote Config puede ayudar de forma automática a optimizar las experiencias del usuario a fin de maximizar los objetivos que quieres, como el tiempo de participación del usuario, la utilización de funciones o los clics en anuncios con la potencia del aprendizaje automático de Google.
Ahora, además de ofrecer una optimización para un tipo de evento en particular en tu app, la personalización también tiene en cuenta el valor de ese evento. Entonces, por ejemplo, además de maximizar el número total de compra directa desde la app, puedes optimizar la cantidad de dólares en esas compras directas.
 Lyrebird aumenta los ingresos por anuncios un 4% con la personalización de Remote Config.
Lyrebird aumenta los ingresos por anuncios un 4% con la personalización de Remote Config.Lyrebird Studio, una empresa que hace una colección de apps móviles para editar fotos, quiso encontrar la frecuencia exacta de muestra de anuncios, pero sabía que no sería una solución que le sirviera a todo el mundo. Con la personalización de Remote Config, proporcionó los valores de impresión de los anuncios en sus apps y permitió optimizar la frecuencia de los anuncios mientras se tiene en cuenta el valor de los que se muestran. Esto generó un aumento de un 4% de los ingresos con un mínimo esfuerzo.
Para comenzar a usar la personalización, echa un vistazo a nuestra documentación.
Planes futuros
Estas son algunas de las muchas formas en las que hacemos funcionar mejor a Firebase con productos Google y el amplio ecosistema de herramientas de terceros. De esta manera, puedes acelerar el desarrollo de tu app y publicarla con confianza. Mientras miramos hacia el futuro, continuaremos ayudándote a que tu app ofrezca a tus usuarios y tu empresa la mejor solución posible.
Para obtener más recursos y contenido de la Firebase Summit 2022, echa un vistazo a nuestro sitio web del evento y si quieres espiar lo que se viene, regístrate en nuestro programa Alpha.
Y, como siempre, puedes mantenerte al tanto de las últimas novedades y las prácticas recomendadas sobre el uso de todos los productos de Firebase suscribiéndote a nuestro canal de YouTube o siguiéndonos en nuestro blog o en Twitter.